As web developers we understand two things intimately; One thing we call “Scope Creep”, a term we use to describe a situation during a development project where the customers requirement is established at the start of the job and the customer adds features to the requirement until the quoted estimate zeros out from the hours of time burned in keeping the client happy. A second thing that dogs us is something we call “Cross-platform Compatability”. Simply put, it’s the litmus test of functionality for anything on the internet. Is the information accessable on any device that is going to be used to access it?
Cross-platform Compatability creates rifts the size of the Grand Canyon among technology companies. Some companies that are huge enough to set standards in the industry are brutally mercenary in using compatability to require consumers to upgrade or purchase more options, one example being Apple I-OS slowdown issue recently and the now ubiquitous Android bloatware that the odious overlords decree we must allocate our precious RAM to support in the name of their commercial success. However, I know that the workers building all of this structure which we rely on to keep our lives together are all mostly hard-working, ethical, and professional people.
When I visit a website I think has a dynamite pitch, an amazing UI or a stunning artistic layout, I usually view the source code, open dev tools in my favorite browser and backwards engineer it. I am always interested in what works and does not work for professional reasons – it’s my job. I’m also enamoured of digital success. I simply love to see a site succeed and if that site has a good message or product, then that is amazing to me. I’m old enough to remember a pre-internet world and have mostly marveled at the way the ‘net has changed us all. Every site to me has the potential to be a bright shining star of knowlege and sharing for anyone. All sites have the potential to enrich, inspire, and improve people, and thereby the world.
When it comes to leafwire.com I have had an undoubtedly checkered experience.
It’s broken, and it’s not getting fixed.
The technical issues that contributed to this are complex and lengthly. I think for the purposes of this blog post it would be helpful for me to describe the issue, it’s a blank screen in Firefox Developer Edition on Windows 10 Professional Edition. Firefox Dev on Linux is fine as well as on Crome and Edge. Just not on the high-end Windows laptop I use as my “daily drive” as a web developer.
As a professional, I am saying that the site is broken. Not for everyone, its true, but in my field we always assume that if it is broken for one person it will break for many others, that’s just the way computers work. Most of the time.
Down to business.

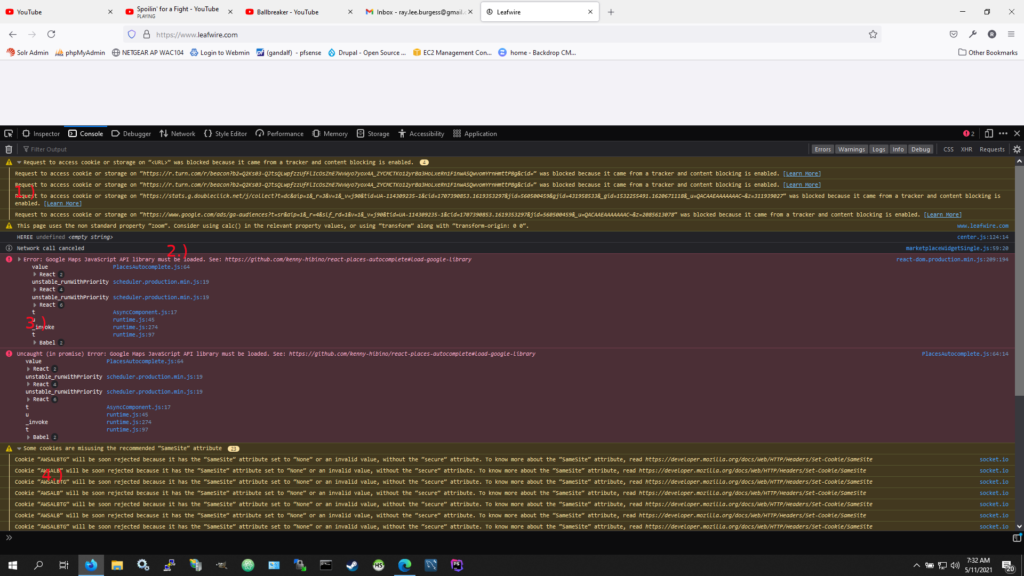
My javascript debugging console tells me a lot about this site and what is going wrong. Normally we do not want to see any pinkish purplish areas here as they indicate an error. In the first section denoted by the number “1.” we see the first signs of trouble. We have no less than four tracking cookies not loading because my browser is blocking third party cookies. That’s not breaking the site, but it lets me know that my web browser is working correctly. I can change this behavior if I wish in my browser’s settings. It’s perfectly legitimate user tracking tech used by many sites – mostly focused on what other sites you visit, what you look at, etc. No big news here.
Area #2 kind of makes me smile because as a developer I know very well why it says “HEREE”. That is debugging code leftover from the development process. During the build developers frequently test programs by making values show up in the debugging console to confirm things work a certain way. I know this means one of two things, either someone is debugging this application live (implies the dev ops team can’t figure out what’s wrong), OR the devs are getting sloppy with their code deployments, not cleaning up the code or just moving on to the next crisis without cleaning up the residue of the last crisis. Any way we chose to frame it, we got trouble in the matrix. I know. I’ve been there.
Area #3 is the fatal stroke to the render process. I should mention that this application is written in React.js. I know that as soon as I start chattering about asyncronous content loading many of my readers may become contemptous of my humble screed, so let me say that the technology used to build the site is one of the most robust we have in the industry. In a nutshell, it should not really be possible for this site to be broken unless someone has done something wrong with the code. What #3 says to me is that the website called Google for a file and google did not answer back, therefore no file and no completion of the code. The error comes from the fact that the asset is required, meaning that it’s one of the building blocks for the site and that something important will not function without it.
Area #4 I kind of expect to see in about half of the sites that exist right now. There is a security protocol called CORS and this section lists the CORS issues because soon all web browsers will enforce this protocol. CORS basiclly states that you can not share resources across more than one “origin”, a fancy term for domain name. The way it works is if I am loading a site on http://myname.com and my site calls for images from the domain http://yourname.com I am committing a Cross Origin Resource Sharing violation. I should call my images from http://myname.com. Not all development companies prioritize security when they develop big sites. Time is money so some companies will wait until something goes wrong and then charge for upgrades. I feel most developers would rather engineer to forward facing standards of code portability and compatability. It’s not the coder’s fault per se if this does not get done – it’s up to the companies to set realistic security standards and practices.

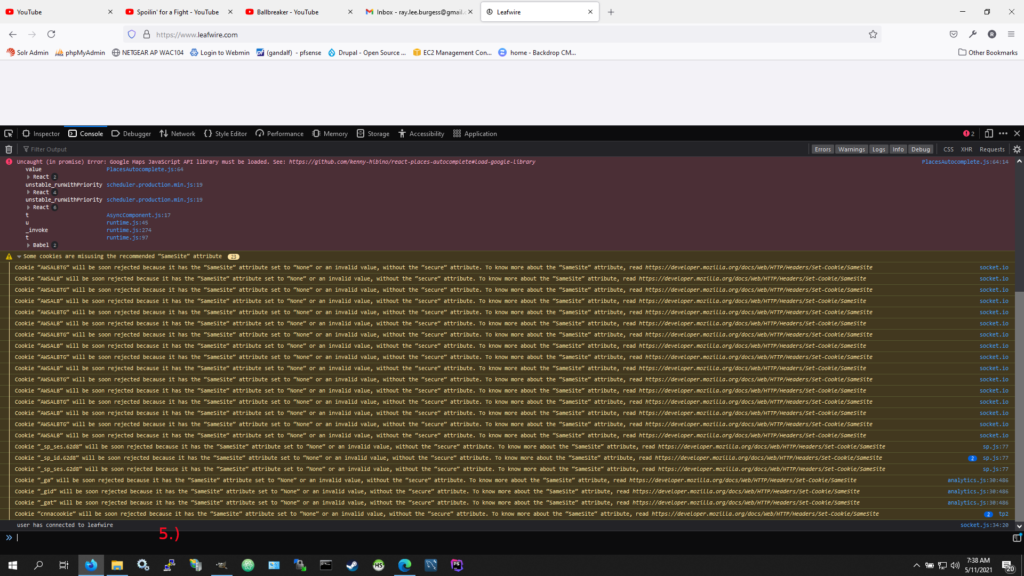
Area #5 at the bottom we see debugging code again. I find that this is particularly interesting because it shows the interaction of cookies with their system to keep me logged in every time I go there, something we all do. The developer set what is loosly known as a “breakpoint” i.e., a way to denote when a particular event has happened.
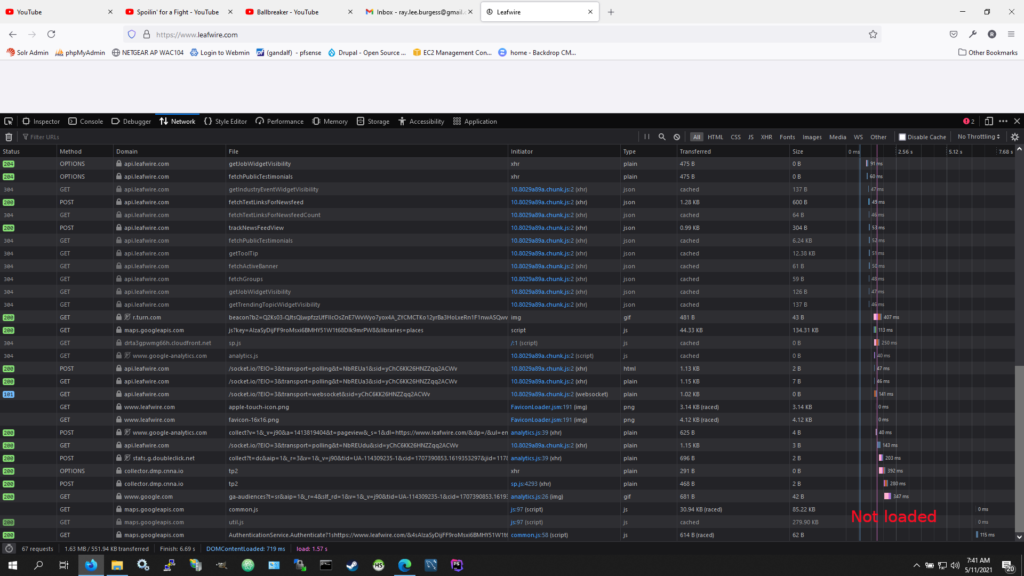
So what’s it all mean you may ask. I will illustrate that with our last graphic.

This is more web dev debugging magic. It’s a chart called a waterfall chart and it basicly lists all the parts and pieces of the web page that are being assembled and rendered, in the order that they were called, and how long that took via a small horizontal bar graph that is long or short. We call it a waterfall because when you scroll this the graph lines flow from left (loaded first) to right. I have noted the problem with a red “Not loaded” notation. Remember the required Google asset that was not loaded in Area #3? On the right this is denoted by the “0ms”, 0 Mili Seconds to load this meaning that no loading took place. The render process stopped there. That’s why I get a white screen when I visit the site. It’s analogous to trying to drive a car with no gas pedal. Everything works but nothing is happening because a part of the system is missing. In this case the lack of the Google library stopped the page from rendering.
The way rendering works is the website sends all the pieces and building blocks to the web browser and the web browser puts it together in a structured way. This page was loaded, meaning the parts and pieces were pulled down to assemble (except for two) but when the browser went to display it tried to render the page and since the Google data was required to do that, the page could not be rendered so there is nothing displayed.
To the dev-ops team’s credit, stuff like this is hellishly hard to spot on the back-end. But that’s our job; to know what breaks websites and engineer sites so it doesn’t happen.
My fix would be to create or move the resources in question to a local location, either in the sites filesystem or in a cdn. It’s a standard for web development that has been in existence since I started out in this profession in 1998, and is still followed by the successful platforms that we all use today like Facebook and Amazon.
Applications are built from libraries and many tech stacks come pre-configured with external libraries like this. It makes development faster when those things are set up that way but it’s understood that on a production site all resources should be hosted locally.
In addition, I would write the code with a fallback. You know, one of those pages that says “Ooops, something went wrong. We’re sorry for the inconvenience etc. etc.”. Part of what we call UX or user experience.
Long term effects? Fewer users. In addition, if dev-ops is missing stuff like this, chances are they will miss something just as crucial in the near future, which will result in the same. I like leafwire.com. It’s a great way for people in the cannabis business to network and share brands and information, but it’s broken. I feel a bit nostalgic because I thought this site would actually end up to be huge – it seems like it has that potential if the user experience issues can be ironed out. It will probably be a long road, mostly due to the unfortunate fact that when most people get to a website that does not work, they click elsewhere, unlike myself who I admit is a busy-body and will not mind my own business, and felt obligated to write a blog post about it.
Thanks for reading.